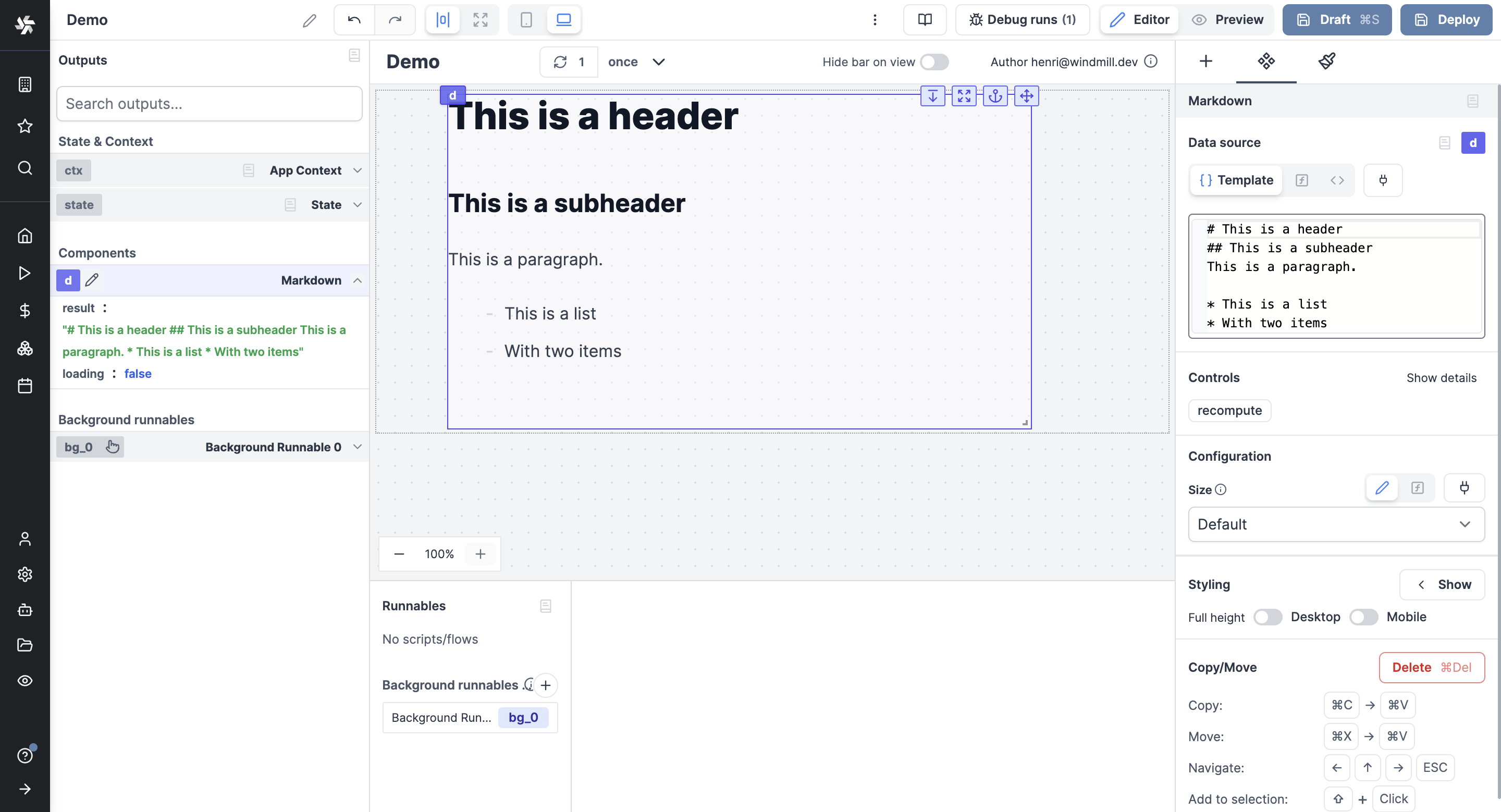
Markdown
The Markdown component allows you to display Markdown content.

The following section details Markdown component's specific settings. For more details on the App Editor, check the dedicated documentation or the App Editor Quickstart:
App Editor Documentation
The app editor is a low-code builder to create custom User Interfaces with a mix of drag-and-drop and code.
Apps Quickstart
Learn how to build your first app in a matter of minutes.
Markown Component Configuration
| Name | Type | Connectable | Templatable | Default | Description |
|---|---|---|---|---|---|
| Data Source | string | true | true | # This is a header\n ## This is a subheader\nThis is a paragraph.\n* This is a list\n* With two items | The Markdown content to render. |
| Size | select | true | false | Default | See Tailwind documentation: https://tailwindcss.com/docs/typography-plugin (sm, Default, lg, xl, 2xl) |
Controls
This component can be controlled by frontend scripts using these functions:
| Name | Parameters | Description | Example |
|---|---|---|---|
| recompute | id: string | Recompute a component. | recompute('a'); |
Outputs
| Name | Type | Description |
|---|---|---|
| result | string | The Markdown content. |
| loading | boolean | The loading state of the Markdown component. |
Controls
recompute: frontend script helper to recompute the component on demand or automatically.