Import Custom React Components
Windmill already provides over sixty components for its users, accessible with a simple drag-and-drop. For more control and standardization with your existing stack, you might want to import your own components in React.
If you're looking for a way to:
- Import whole react apps to Windmill, see React App Import.
- Integrate Windmill applications into React-based project, see Windmill React SDK.
Importing Custom React Components is a Cloud and Self-Hosted-Enterprise-Only feature
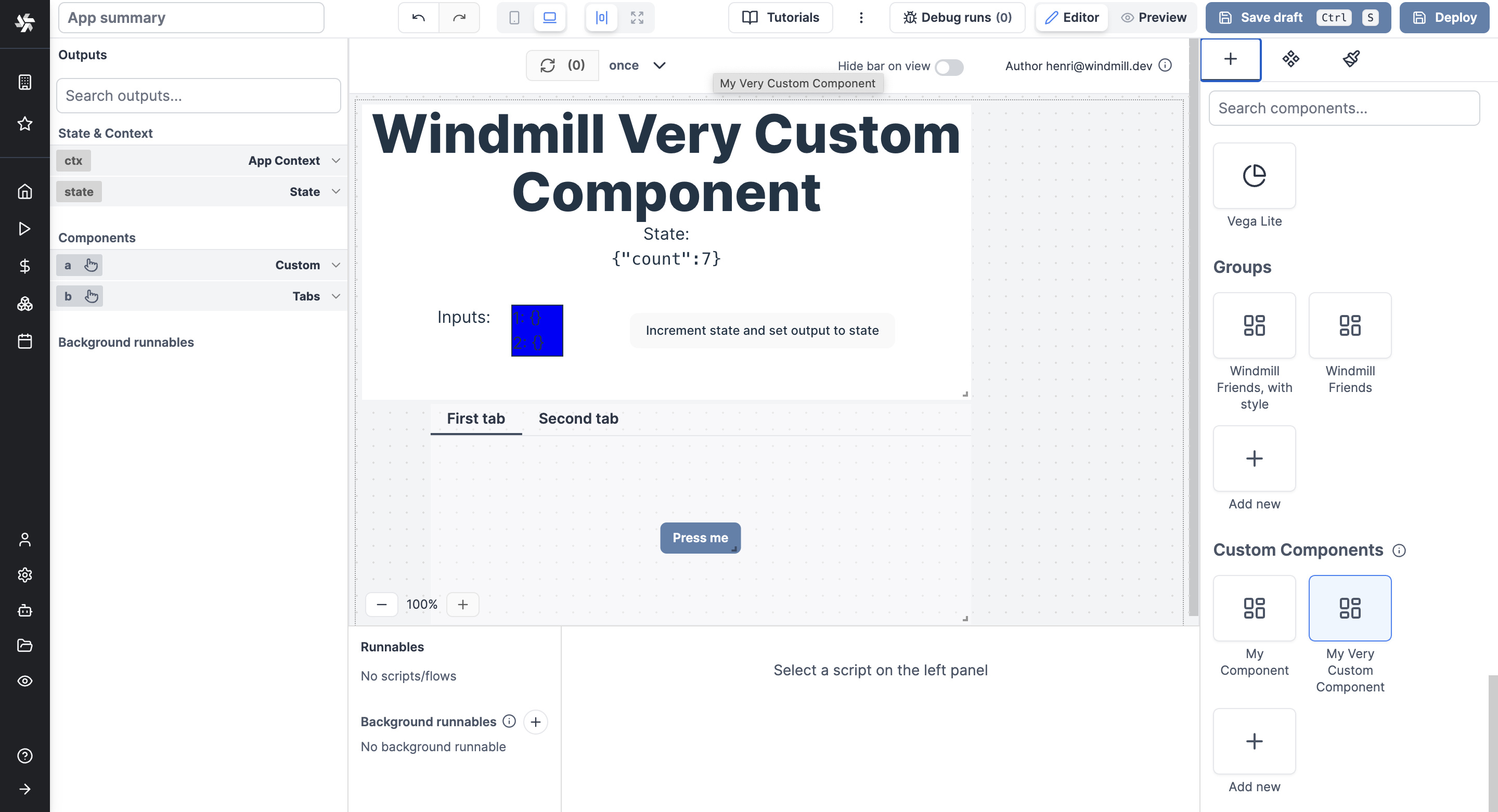
Once imported to Windmill, custom React components will be able to interact with the rest of the app.
There are 3 main benefits of using your own components:
- Reusing react components you've already written in other codebases.
- Controlling fully the component including theming, inputs and outputs allowing for more complex components and interactions.
- Embedding very complex components such as a code editor.
If that's not sufficient you can even build your own app in React.
How to import react components to App Editor
- Clone the template project.
- Install the dependencies:
npm install
- Start the development server:
npm run dev
-
Open your browser to see the live result.
-
Start editing the
src/Component.tsxfile to start building your component. -
Edit COMPONENT_NAME in
vite.config.tsto match your component name. It will be useful later. -
Build the IIFE using:
npm run build
- Upload the
dist/cc.iife.jsto Windmill and name the component as it has been named invite.config.ts.